介绍

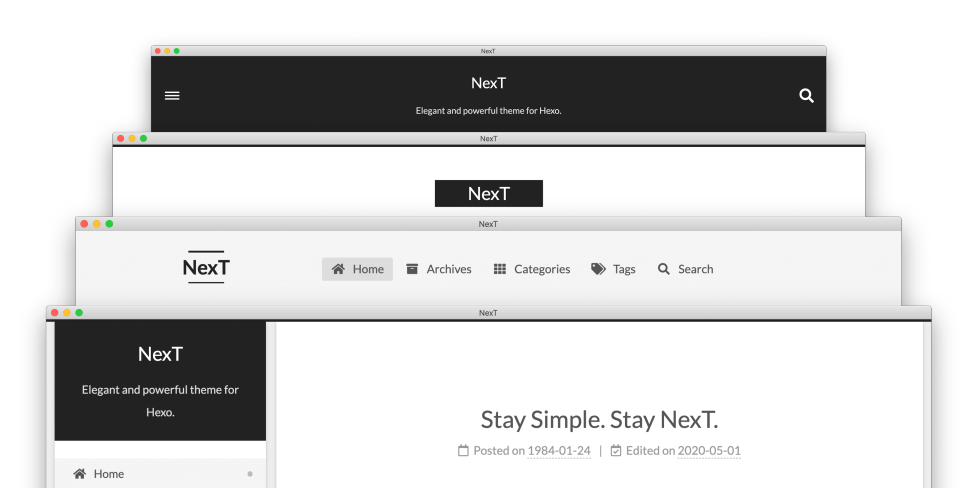
NexT是Hexo的知名第三方主题,黑白极简风格四合一,有相当多的使用者,维护也相当给力,数年来一直都在频繁更新。但是最近搜索NexT, 却发现在之前的github仓库theme-next/hexo-theme-next之外,又出现一个新的仓库next-theme/hexo-theme-next,theme-next vs next-theme,难道是个李鬼?
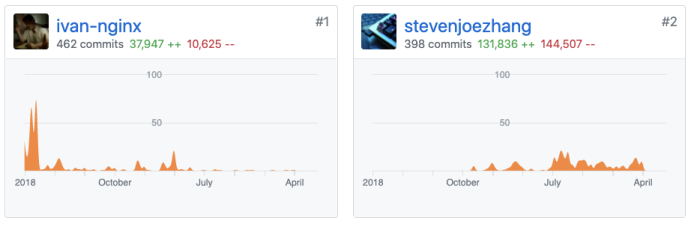
但是查看作者竟然也是大神stevenjoezhang。stevenjoezhang是北大高材生,在theme-next 7.x版本前已经贡献了13万行代码,比项目的owner ivan-nginx多了10万行。

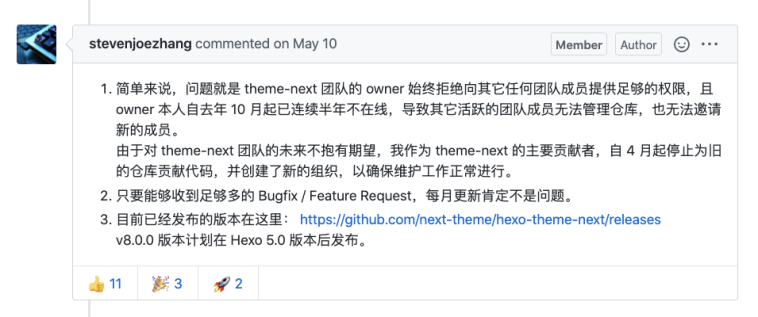
现在主要贡献者竟然另建了一个项目,从v8.0开始另起炉灶,似乎有点不比寻常。翻了翻大神的博客,竟然没有提到片语,查看项目的Issue讨论区,终于发现了端倪:

前排吃瓜走起…… 不管怎样,作为中国人,当然还是要追随大神脚步,使用新的repository。
八卦结束,安装和配置就比较简单了,这里只记录了我用到的很少一部分功能,详细配置可以参考官方文档。
安装
Clone NextT 到 themes文件夹下
1 | $ cd blog |
在hexo配置文件中修改themes为next
1 | theme: next |
配置
代码高亮
从v7..7.2开始NexT原生支持暗黑模式,代码高亮也可以针对light和dark模式分别设置。现在两个模式设置相同的高亮theme会报错,可能是个bug。
1 | codeblock: |
百度统计
Next主题已经默认支持百度统计,直接在themes/next/_config.yml 中找到 baidu_analytics 填上app_id就可以了。
1 | # Baidu Analytics |
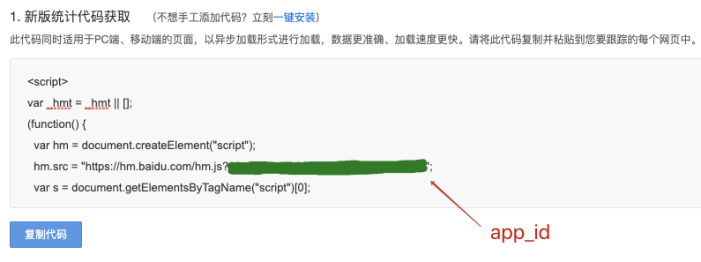
这个app_id可以从百度统计给的安装代码中获取:注册登录https://tongji.baidu.com/,找到网站统计 -> 账户管理 -> 代码获取,在

评论系统
NexT现在支持六种评论系统 changyan、disqus、disqusjs、gitalk、livere、valine。在当年多说关闭之后,其他国产的评论系统要么风雨飘摇,要么风评不加,这里还是坚持使用Disqus吧。在themes/next/_config.yml 中设置disqus enable。
1 | # Multiple Comment System Support |
侧边栏
自定义目录
在themes/next/_config.yml中打开categories,tags和archives目录
1 | # --------------------------------------------------------------- |
NexT主题只会自动生成home和archives目录,需要categories和tags目录的话需要手动添加:
- 使用hexo新建page
1 | $ hexo new page tags |
- 修改source/tags/index.md文件,添加一行 type: tags
1 | title: Tags |
修改TOC配置
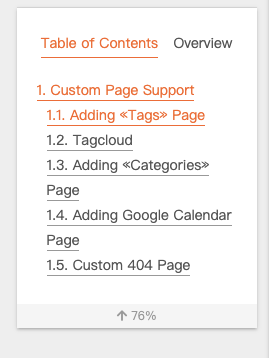
TOC 可以在点开文章后在侧边栏显示大纲,这里根据个人喜好,修改两项:
- 展开所有子目录
- Wrap 长标题到下一行
1 | # Table of Contents in the Sidebar |
打开back2top
1 | back2top: |
会在侧边栏显示可以返回顶部的箭头和当前滚动的百分比。